So you are optimising your website and have most probably used the Google Page Speed Tool and/or the Pingdom page speed tool. Upon checking your site to see how it’s performing you come across this: Leverage browser caching. The tools you check with, tell you to Enable Leverage browser caching for your website.
You have fast web hosting for your site so shouldn’t you be getting good results? well not necessarily.
So firstly what is Leverage browser caching?
To put it simply your site sends certain files to a visitors browser when they visit your website. These could be files like images, JavaScript files and CSS files to name a few.
Now the majority of the time these files will never change. They will be static files i.e they won’t change often at all. Enabling Leverage browser caching for your website tells the visitors browser to cache those files for a specific amount of time before re-downloading them to the visitor’s browser again. This is good practice.
This is also commonly referred to as setting expires headers for your static content. Again this means that your visitors will store a copy of any static files in their browser for a specified amount of time.
The benefit of storing static files in your visitor’s browser cache is that it speeds up the load time of your site for returning visitors. Granted on the first visit those files will need to be fetched for them to be cached but then on subsequent visits, those files will not be re-fetched and thus greatly speed up the load time of your site.
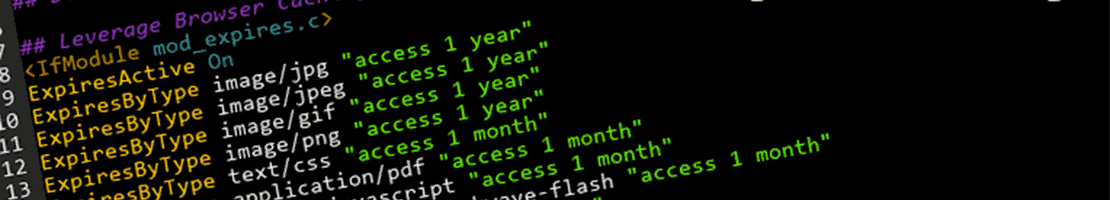
Its relatively simple to Enable Leverage browser caching for your website. Put the following code into your .htaccess file:
ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 2 month" ExpiresByType application/pdf "access 2 month" ExpiresByType application/x-javascript "access 2 month" ExpiresByType application/x-shockwave-flash "access 2 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 7 days"
Its that simple. There is also a comprehensive html5 boilerplate .htaccess file available from GitHub courtesy of the team at the Roots Theme framework website. Its pretty comprehensive and not only does it allow you to benefit from enabling leverage browser caching but also other .htaccess tricks to ensure your site loads fast but is also secure.
The only downside that we have come across of this technique is for any external files. You cannot control the expires headers for external files. As such you may find that after having enabled leverage browser caching for your website you still get warning message OR not achieve the highest page speed scores possible. This s mostly due to external files.
Most commonly the external files this applies to is FaceBook, which we have seen to set there expire header times to less than a week which most page speed tools will report as not long enough. Unfortunately, there is not much you can do here.
However you have enabled leverage browser caching for internal files on your site which will benefit your site speed load times.